Manchmal ist es notwendig, eine Position zu tauschen, da es entweder Anzeigeprobleme mit dem eigenen Template gibt oder die Ausgabe des Moduls an anderer Stelle stehen soll.Hierzu gibt es im PrestaShop Back Office unter Design > Positionen eine schöne Möglichkeit, die Anzeigeposition selbst zu beeinflussen. Am Beispiel des Moduls “Cookie & Consent Mananger” zeige ich heute, wie eine Position (ein Hook) gewechselt wird. Dabei löschen wir das Modul aus der Position displayFooterAfter heraus und fügen es in die Position displayAfterBodyOpeningTag wieder ein. Dies ist sinnvoll, wenn das Modul mit dem eingesetzten Template Probleme macht.
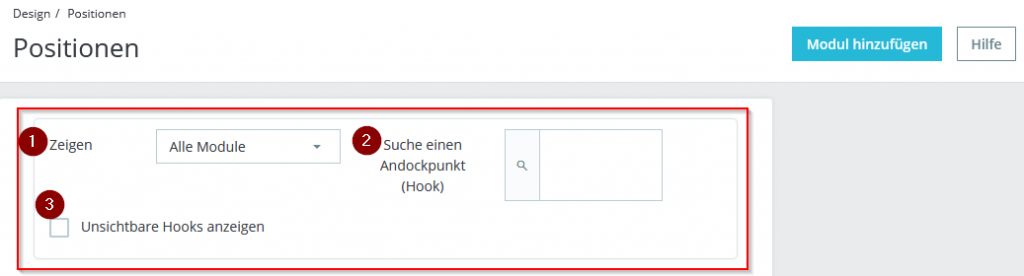
Oben sind drei Filtermöglichkeiten zu sehen:

- Zeigen: hier lässt sich ein Modul suchen und auswählen
- Suche einen Andochpunkt (Hook): hier lassen sich Hooknamen / Positionen eingeben, um genau nach dieser Postion zu filtern, welche Module dort eingehängt sind
- Unsichtbare Hooks anzeigen: mit dieser Checkbox lassen sich auch nicht-Display Hooks anzeigen, das sind dann action Hooks und display Meta Positionen, die normalerweise nicht zur Anzeige gedacht sind
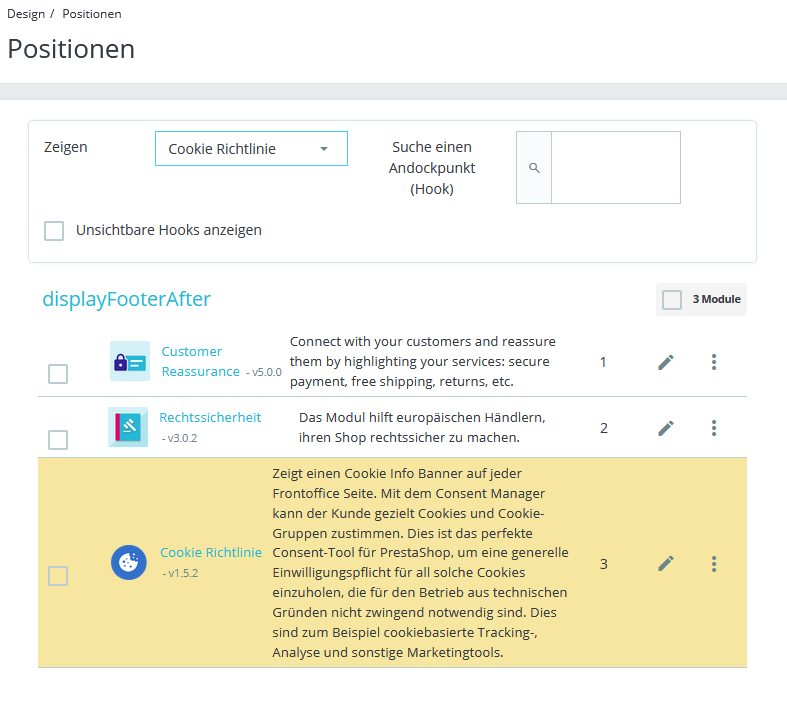
Im Beispiel filtern wir nach dem Modul “Cookie Richtlinie” und sehen, dass das Modul im Hook displayFooterAfter eingerichtet ist. Der Positionsname steht oberhalb der gefilterten Modulliste in Hellblau.

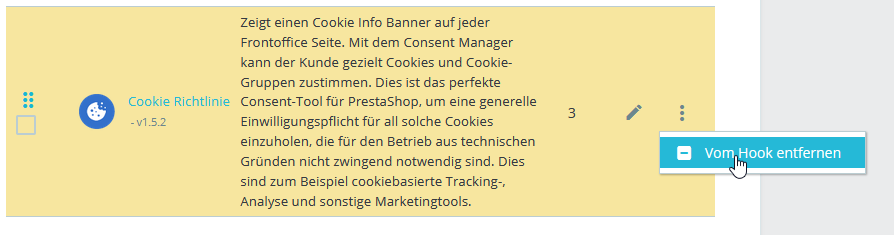
Im nächsten Schritt löschen wir das Modul aus dem Hook. Dazu auf die drei Punkte rechts klicken und den Eintrag “Vom Hook entfernen” anklicken.

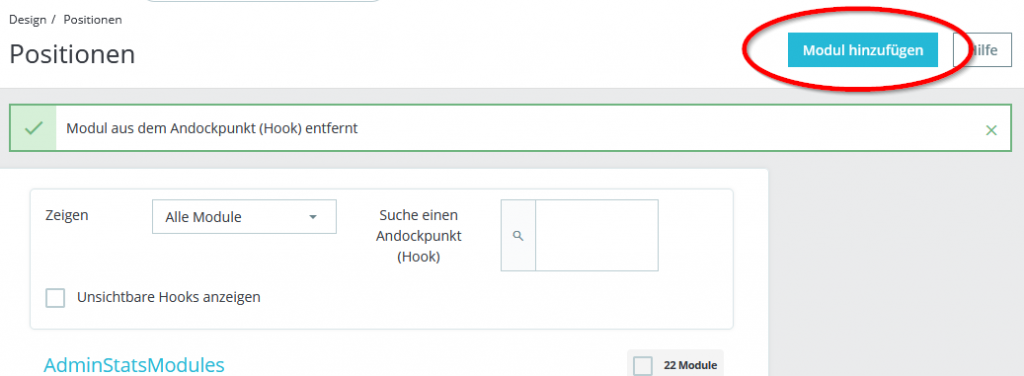
Als nächstes wählen wir den Button “Modul hinzufügen”, …

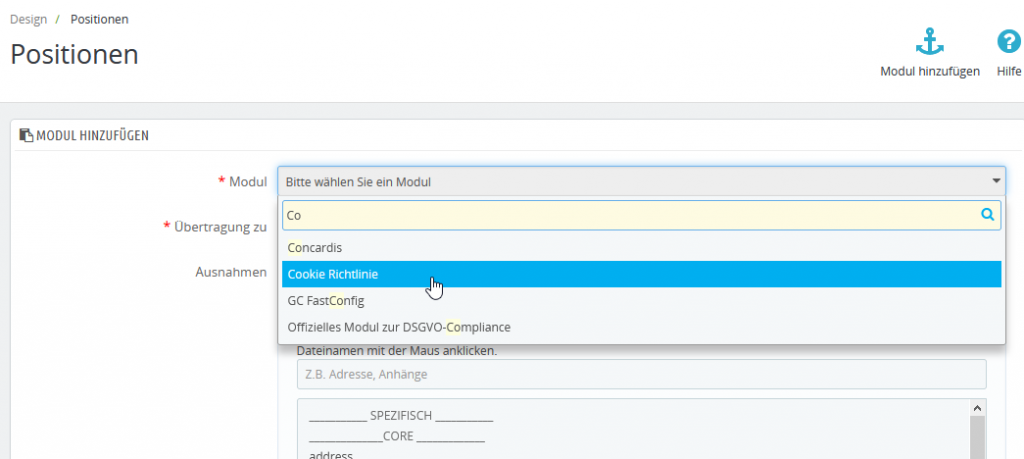
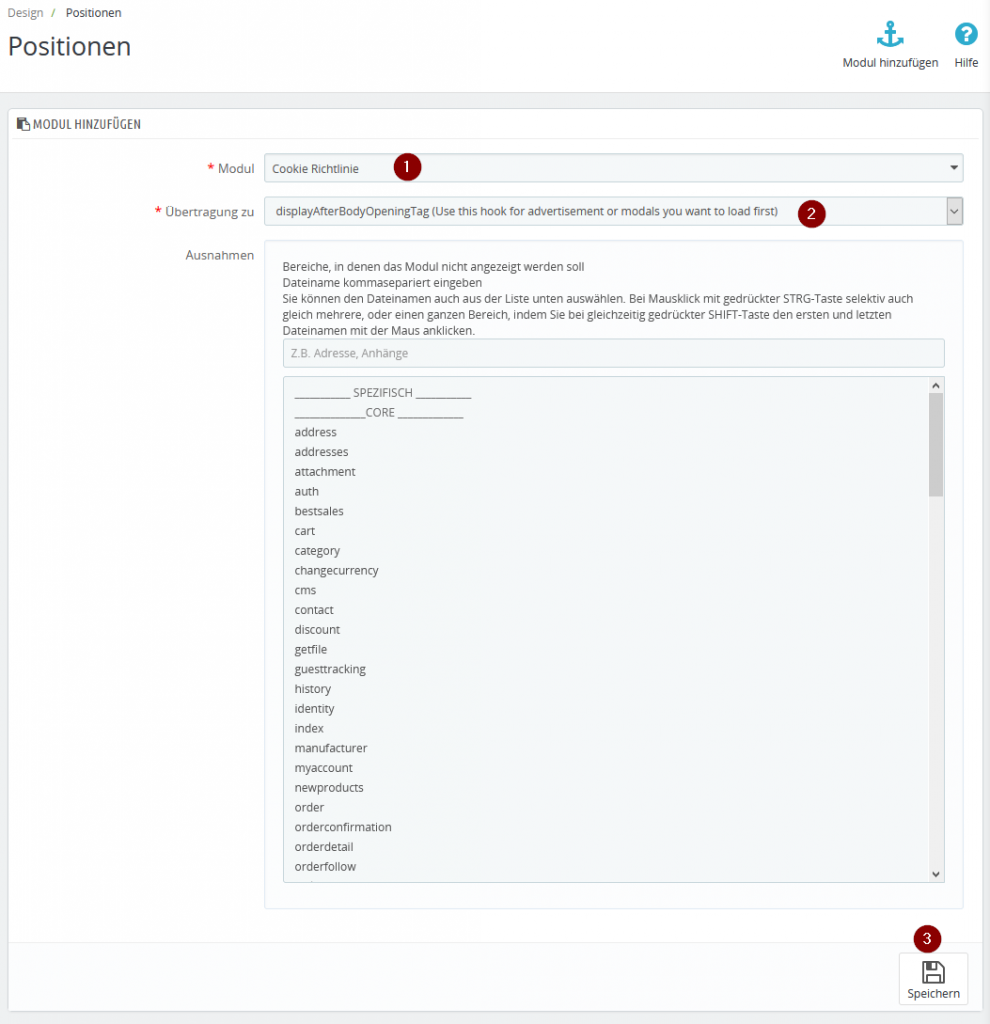
…um dann im Folgedialog das Modul auszuwählen unter “Bitte wählen Sie ein Modul”. Hier erscheint ein Suchschlitz, bei dem sich die deutsche Bezeichnung des Moduls eingeben lässt. Das saprt Zeit bei der Suche, wenn man nicht die ganze Liste durchsehen möchte.

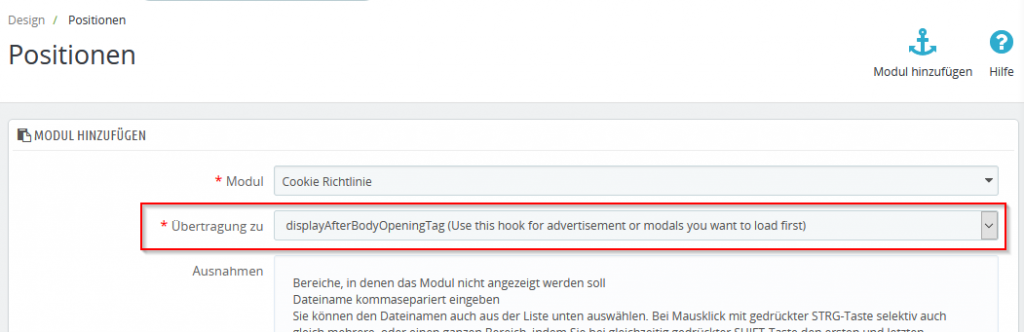
Damit das Modul an die richtige Stelle übertragen werden kann, stehen in der Liste “Übertragen zu” bereits die Positionen/Hooks, in die sich das Modul einhängen kann. Wir wählen in diesem Beispiel den Hook displayAfterBodyOpeningTag, um dort das Modalfenster der Cookie Richtlinie anzuzeigen.

Bei den Ausnahmen ist nichts einzufügen. Jetzt nur noch “Speichern” drücken. Der Button befindet sich etwas versteckt rechts unten unterhalb des gesamten Formulars. Fertig.

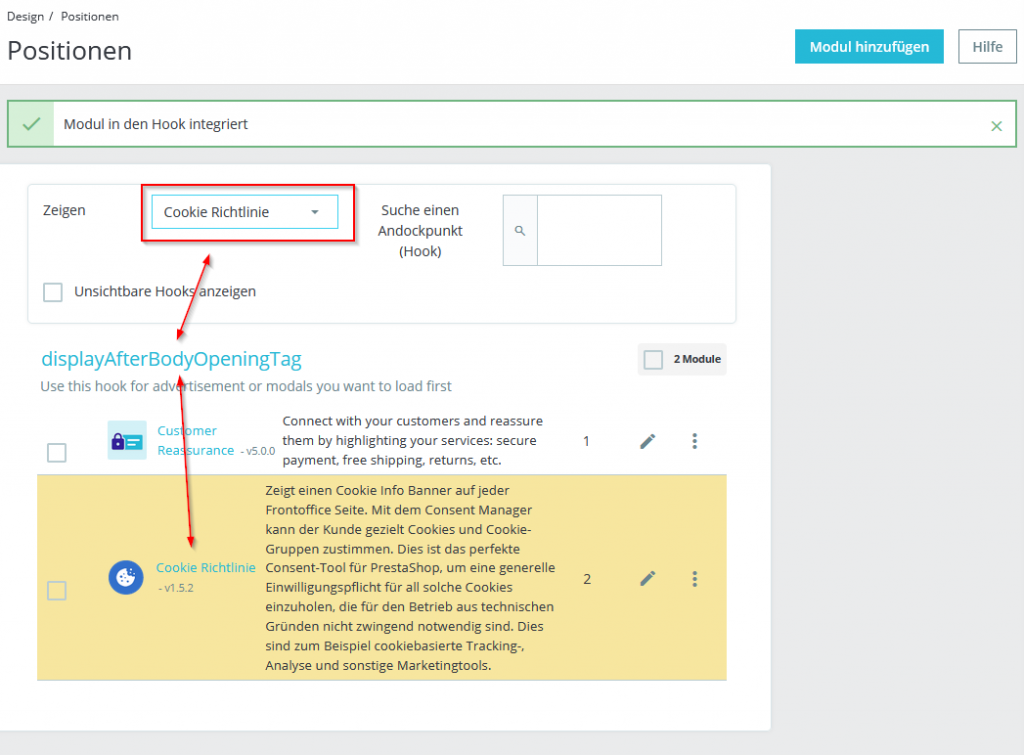
Das Modul wurde erfolgreich in den neuen Hook übertragen und die Anzeigeprobleme sind hoffentlich verschwunden.